這篇文完全是受不了這年頭,竟然有人還在用 PPT 做 Banner 模板或畫圖這種事衍生的產物,這跟拿excel畫畫一樣,不是辦不到也不是不可以,但完全大可不必,在 Figma 製作通用的Banner 模板非常簡單,你只需要按照下方的步驟即可。
目錄
製作Banner 模板的四個步驟:
1.按下「New design file」建立一個新檔案。


2.使用「Frame」(快捷鍵F)設定你的Banner尺寸,Figma也有內建部分公板尺寸。

3.把你設計的圖片放進「Frame」裡面,鎖定圖層,這就會是你的版型。

4.加入文字區塊,這邊的文字之後就可以任意變更完全不影響。

如何分享給其他人一起共同編輯?
Figma右上方的Share點下去,can edit點下去,Copy link 點下去。
只要把網址貼給你要一起編輯的人,你們就可以一起使用這份模板。

*Figma 免費使用可一次兩人共同編輯。
延伸必備小知識
圖片的dpi要設多少?
不會印刷出來的圖檔,dpi沒有任何意義,你設72還是800都一樣,螢幕又不是印刷機噴頭不吃dpi啦。
延伸閱讀:從分不清dpi何時使用看教育問題
圖片檔案大小應該要多少?
現在高解析螢幕太多了,為了維持良好的解析度建議是500kb左右,如果不在乎糊糊的就還可以再壓低一點,在能夠接受的解析度下「檔案越小越好」。
圖片檔案要PNG 還是 JPG?
所有不需要去背的檔案,輸出JPG或是JPEG即可,甚至系統允許的話可以輸出成Webp可以讓網頁速度跑更快。
延伸閱讀:
An image format for the Web | WebP | Google Developers
Bnaaer該設定多寬?
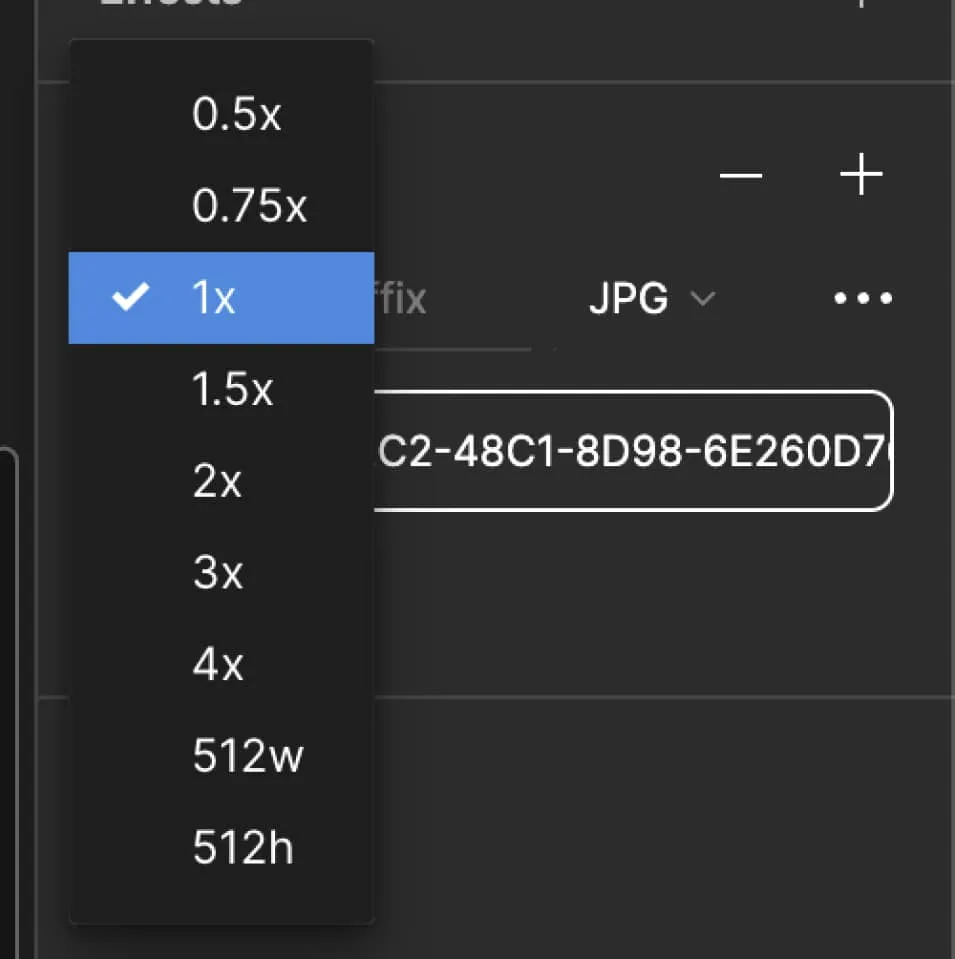
現在高解析的螢幕爛大街,從Retina視網膜螢幕出現後,筆電到手機隨便都破 400,滿版橫幅不想糊掉的話寬度可以設1920px,要支援到4K最好設成2560px,不然最好原尺寸加上@2~@4多出幾組,請FE去設定img標籤處理適配。
Banner還可以,但上面的文字卻很糊?
兩種情況,第一種是圖片(Frame)有小數點,這種不只是文字糊,只是其他你看不太出來。

第二種就是解析度不足,最粗暴的解法就是出@2~@4高倍率去拉高解析度,但這樣會導致圖片爆幹大,影響載入速度,要解決這個問題就要找前端工程師處理,用CSS讓網站針對不同的載具尺寸做RWD自適應。
比如1920及以上使用A圖,768以下用B圖,達到最佳平衡的顯示效果。
為什麼用電腦瀏覽網站上看圖片很清楚,手機上卻很模糊?怎麼辦?
會發生這種狀況就是這隻手機的解析度比你螢幕高,But自從各種機體軍備競賽開始,大部分的手機螢幕解析度都在越來越高,所以你圖出300X300糊的跟鬼一樣,最直接就是放大倍率上@2 600X600,再糊就上@3。
所以說為什麼用 Figma 最快,因為 Figma 可以批次命名跟設定圖片尺寸,可以一次導出各種倍率的圖片,使用外掛的話就連壓縮跟格式都直接轉換好,全部做完再去泡個茶,用PPT做圖的同學還在一張一張調整尺寸,什麼年代了就算是薪水小偷也真的duck不必醬子。

Figma 導出外掛推薦
Getting Started with TinyImage

使用教學與相關外掛推薦:
薩羅
天天只想躺床擼貓的現役產品設計師,為了在諸神黃昏的專案下不被隕石砸死學會了通靈之術,常常覺得自己應該去行天宮的地下街擺攤,期望能在有生之年看到獵人完結。
Related Posts
2024-10-29
咒術迴戰同人文推薦 – BG 完結(持續更新)
2024-10-26
2024日本旅行大阪京都USJ上山下海自由行
2022-06-18