當想要裁切調整一批圖片的尺寸,但是電腦沒 AI、沒PS 沒有任何製圖軟體,該怎麼辦呢?
現在你不用擔心電腦跑不動或是硬碟空間不夠,只要打開瀏覽器開啟 Figma,安裝幾個外掛插件,就可以輕鬆完成圖片的批次調整處理,本篇會詳細告訴你在 Figma 上如何批次跟調整圖片,也會推薦幾款不錯的外掛插件給大家。
目錄
如何在 Figma 批次匯入圖片?
保持原圖片尺寸
方法 1:
在資料夾中把要插入的圖片批次全選,直接拖曳拉進 Figma 的畫布裡面即可插入原尺寸圖片。
方法 2:
在資料夾對圖片右鍵複製或使用快捷鍵 Ctrl/Cmd+C,選中圖層或在畫布上直接 Ctrl/Cmd+V 就能把圖插入。
指定圖片尺寸與形狀
可調整圖片顯示(推薦)
方法:首先在 Pages 畫板上使用 Frame 拉出你需要的圖片尺寸,點擊快捷鍵 Ctrl/Cmd + Shift + K ,在資料夾中批次全選你想匯入的圖片,點擊你拉出來的 Frame 將圖片置入。
圖片自動置中裁切
方法:使用形狀工具拉出你要的圖片形狀及設定好尺寸,點擊快捷鍵 Ctrl/Cmd + Shift + K ,在資料夾中批次全選你想匯入的圖片,點擊你的形狀即可將圖片置入。
如何批次變更圖片名稱
全選要命名的元件或 frame,鍵盤快捷鍵 Ctrl/Cmd + R 就能開啟批次命名視窗。
推薦外掛插件
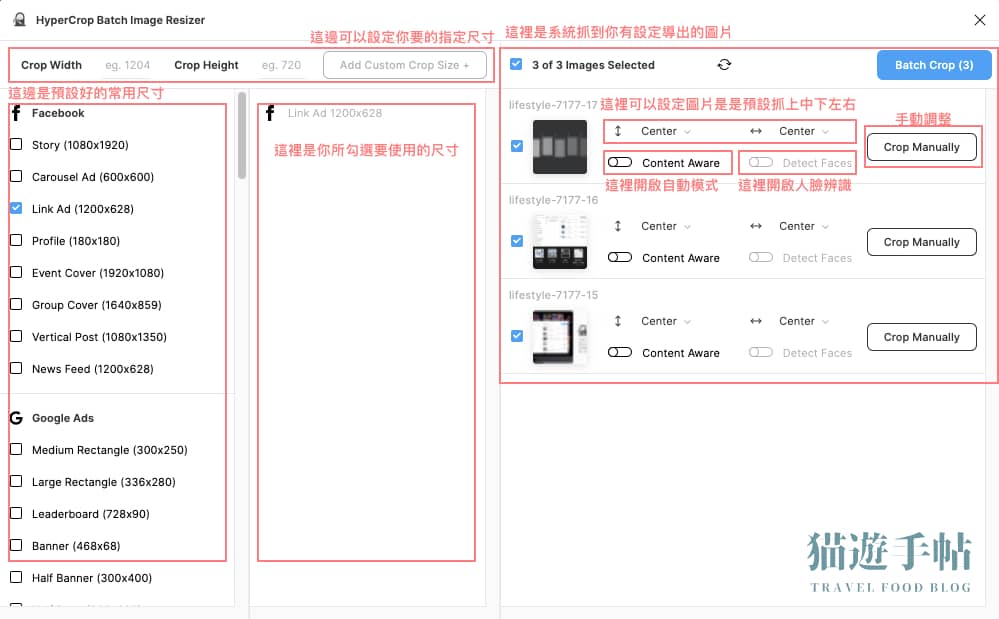
相當便利的圖片處理插件,可以讓單純處理圖片素材時一次自動導出你要的圖片,大量可以開啟自動模式跟人臉辨識批次處理圖片,不需要再手動一張一張微調。
使用方式:
1.將圖片匯入 Figma 後,在右邊 Design 面板設定 Export 導出設定。
2.打開 Plugins ,開啟 HyperCrop Batch Image Resizer。
3.設定指定尺寸或是選擇常用尺寸。
4.選擇要匯出的圖片,圖片尺寸剛好時選擇Center,圖片與輸出尺寸不符時選擇你要的位置,或者也可以開啟自動模式、人臉辨識或是使用手動調整。
功能簡介

開啟自動模式時系統會自行抓取圖片重點

手動調整

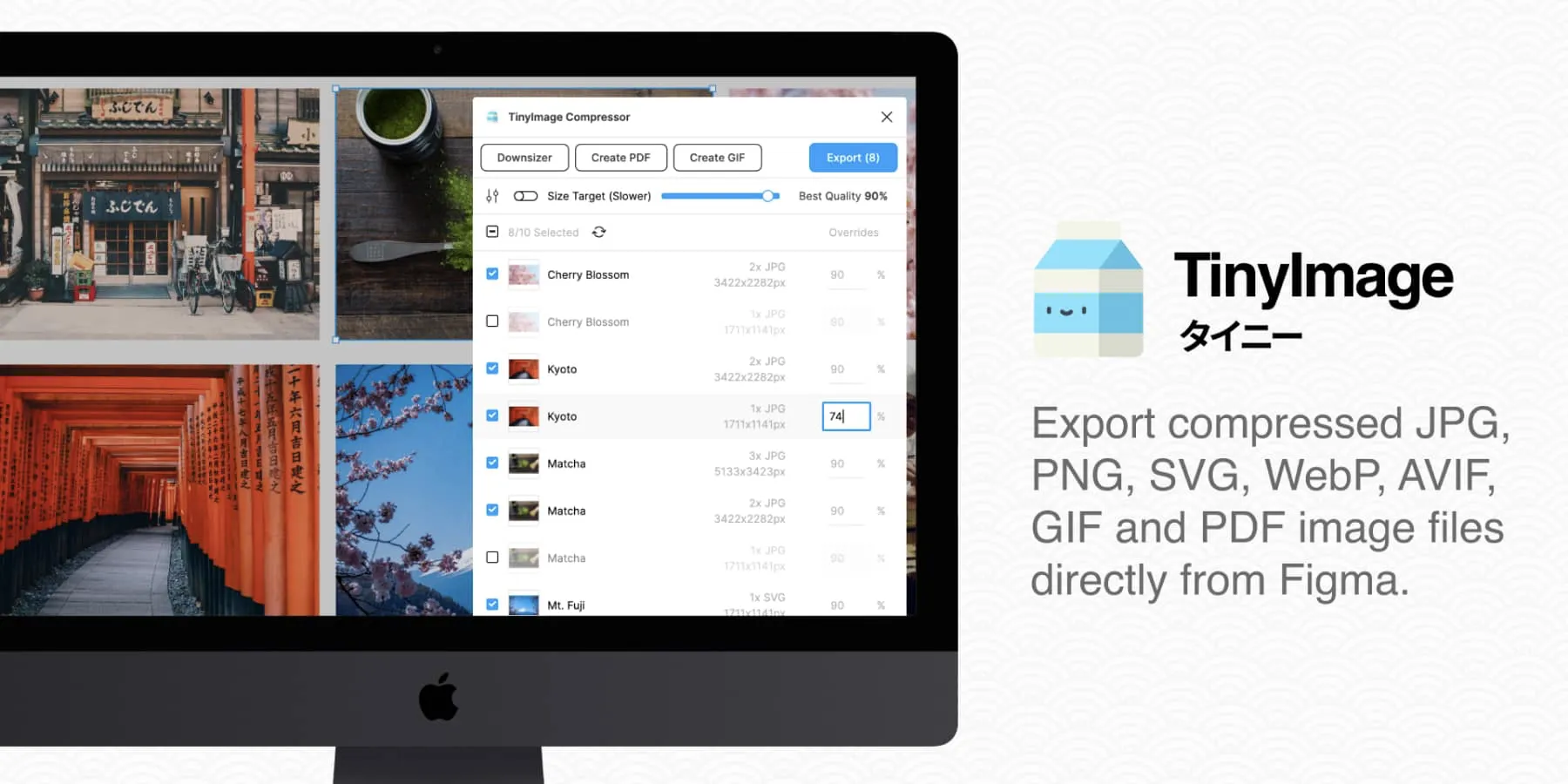
圖片導出設定



可以調整你輸出的圖片大小與輸出格式。
支援輸出 JPG, PNG, SVG, WebP, GIF, WebM, AVIF and PDF等。
先批次在 Figam 中至做好圖片,使用這個插件即可一次性導出壓縮並變更好格式的圖片。

薩羅
天天只想躺床擼貓的現役產品設計師,為了在諸神黃昏的專案下不被隕石砸死學會了通靈之術,常常覺得自己應該去行天宮的地下街擺攤,期望能在有生之年看到獵人完結。
Related Posts
2022-08-17
4 個步驟使用 Figma 輕鬆製作 Banner 模板
2022-08-07
UIUX設計師應自我檢視並定義的8個基本問題
2022-07-15