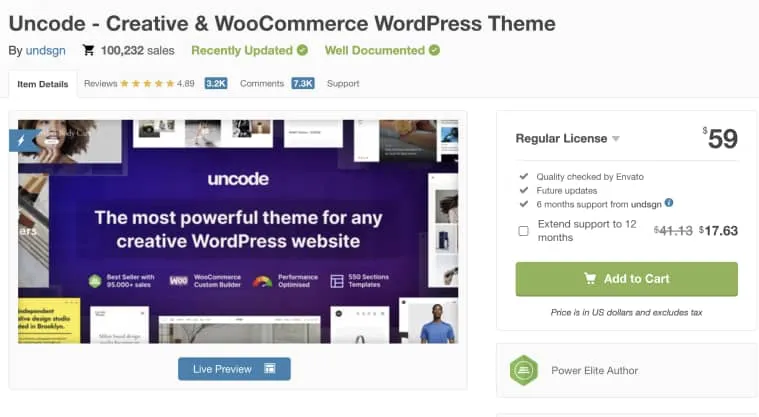
關於為什麼我之前都已經架站半年多,還要勞民傷財、傷筋動骨換佈景主題的原因,詳情可以參考這一篇「WordPress 佈景主題造成的毀滅性慘劇經驗談」鬼故事特集,這邊還是先來介紹這次使用的佈景主題 「Uncode」吧!
Uncode 是一個綜合性的 WordPress 佈景主題,他號稱適合全部的人,但有不少網站設計師以及創意人都使用它,當然也包括我,個人覺得以網站設計來看,這個主題的確各方面都是滿好的,尤其是各種互動 Hover 跟載入動效,讓網站更有質感的同時也不會讓載入過慢,整體調教算是優良了,這邊讓我來分享一下它的優缺點吧。
目錄
Uncode 佈景主題簡介

內建獨家開發的 WPBakery 頁面建構器,支援 Block Editor(區塊編輯器),使用者可交互使用。
支援IE11、Firefox、Safari、Opera、Chrome、Edge等瀏覽器。
兼容 WooCommerce 6.x.x,WPML。
支援多語系網站建置需求。
屬於綜合型 WordPress 佈景主題,支援 WooCommerce 並且有不少漂亮的範例模板,使用開發團隊自定義後的 WPBakery 頁面編輯器,可以跟區塊編輯器交叉使用(不可混用),各尺寸的響應都很漂亮,設定上對有網站概念的人來說很簡單,目前售價 59美金,提供永續更新與半年的客服支持。
| 優點 | 缺點 |
| 優秀的 Responsive Web Design 響應設計 | 前端編輯器無法即時編輯 |
| 乾淨漂亮動效精緻的極簡範例模板 | 不動程式的情況下模組可組裝樣式較少 |
| 簡單方便的可拆式導入跟優化系統 | 對網站無概念的新手來說可能較難入門 |
| 容易上手的頁面編輯器與系統設定 | Block Editor 與 內建的 WPBakery 不能同時混用 |
| 快速的專業客服支援 | 不適合建構需求複雜的網站 |
Uncode 佈景主題特點
一、清晰乾淨的漂亮版面
我挑佈景主題的唯一一要求就是好看(大誤)。
其實是之前被上一個主題荼毒,現在覺得 WordPress 就是簡單乾淨就好,越簡單的東西越耐用, Uncode 的概念佈局都是現代極簡的風格,看起來專業又大氣,要後續改造也方便。

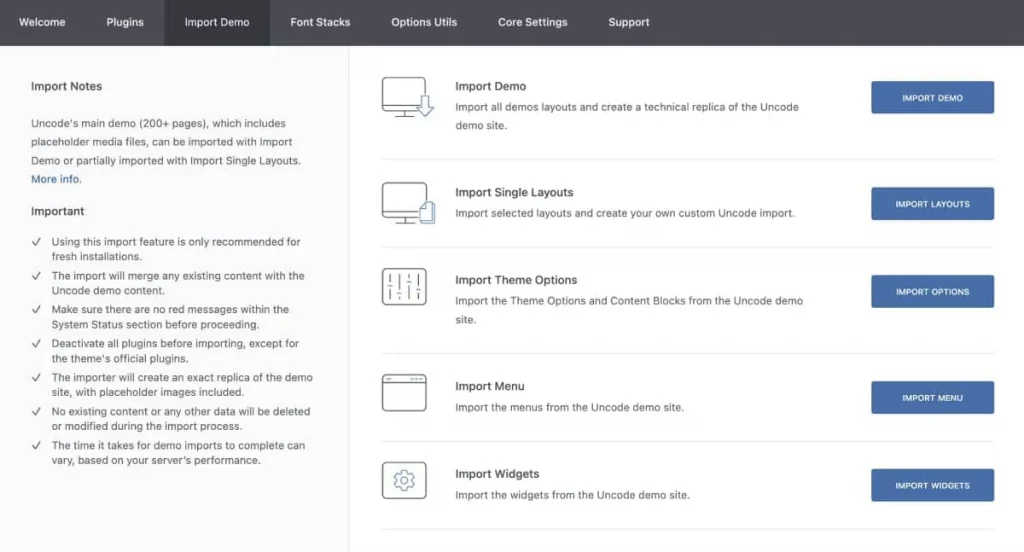
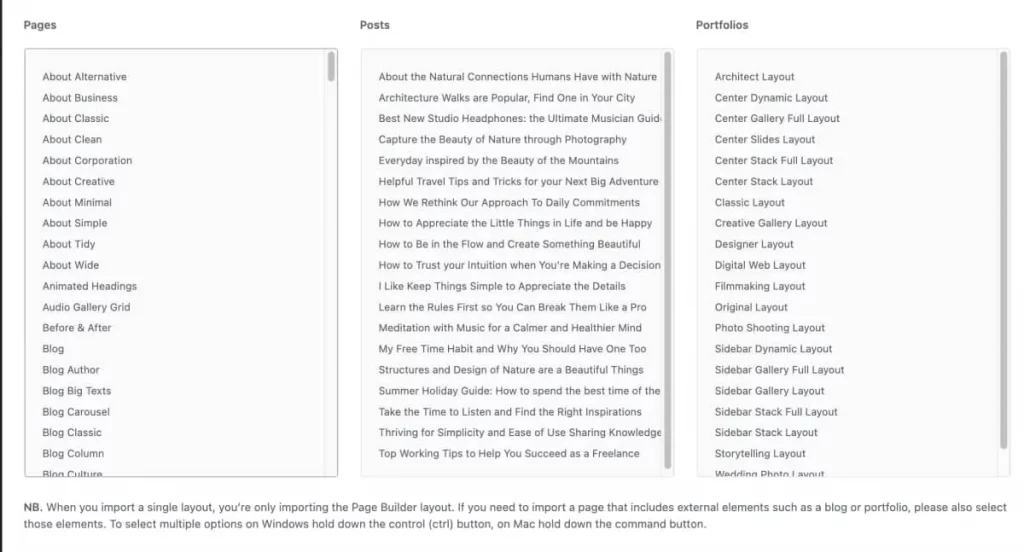
二、優秀的導入系統
Uncode 有個不錯的導入系統,可以使用 Import Demo 導入所有概念佈局,也可以使用 Import Single Layouts 導入選定的佈局,選單跟小元件也都是可以分開導入的,這個設定真的很方便,可以只挑你要的導入使用,而且他最優秀的是不會給你導一狗票根本用不到甚至重複的素材佔空間(有些主題導入都會給你一大包,後面要刪用批次都刪到手軟)。


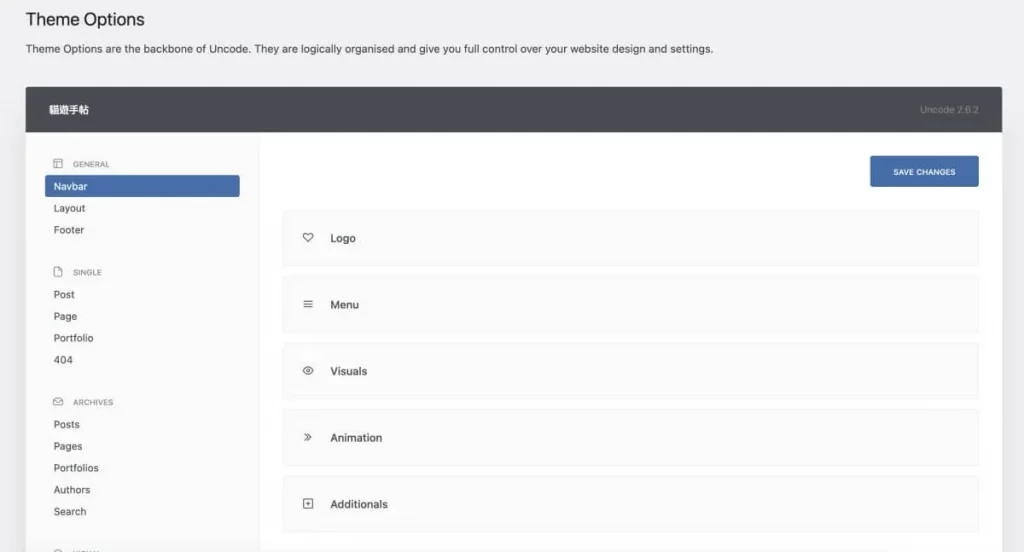
三、容易上手的系統設置主選單
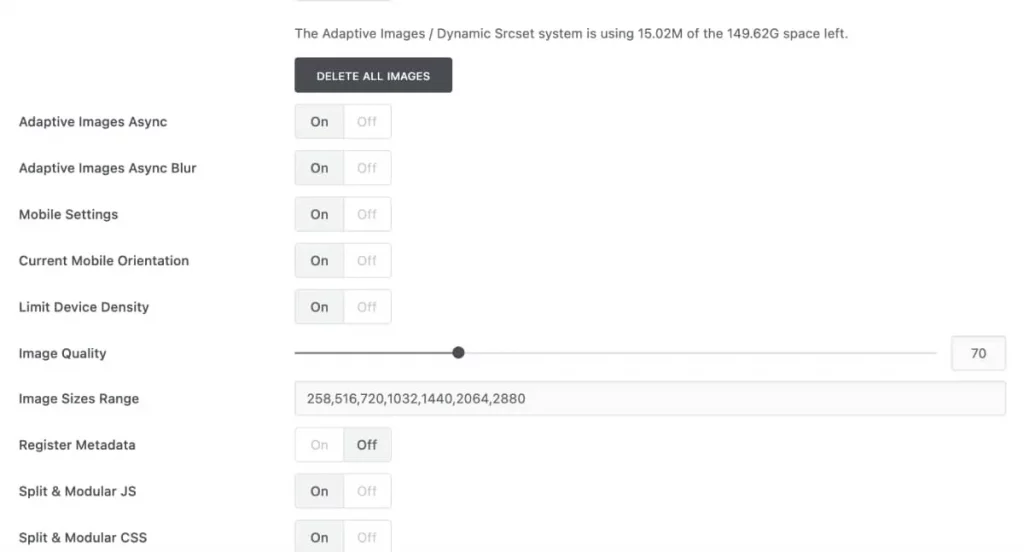
整個主題共通性的設定都可以從 Theme Options 來設置,像是頁首、頁腳、主選單、側邊欄、標誌都可以在這邊來進行設定,他有內建的優化系統,也在這邊可以進行設定,我覺得使用起來滿有效的,推薦使用這個主題的朋友一定要進行優化的設置,載入時間提升很有感(尤其是 Defer CSS Styles 跟 Split & Modular JS 有開有保庇)。

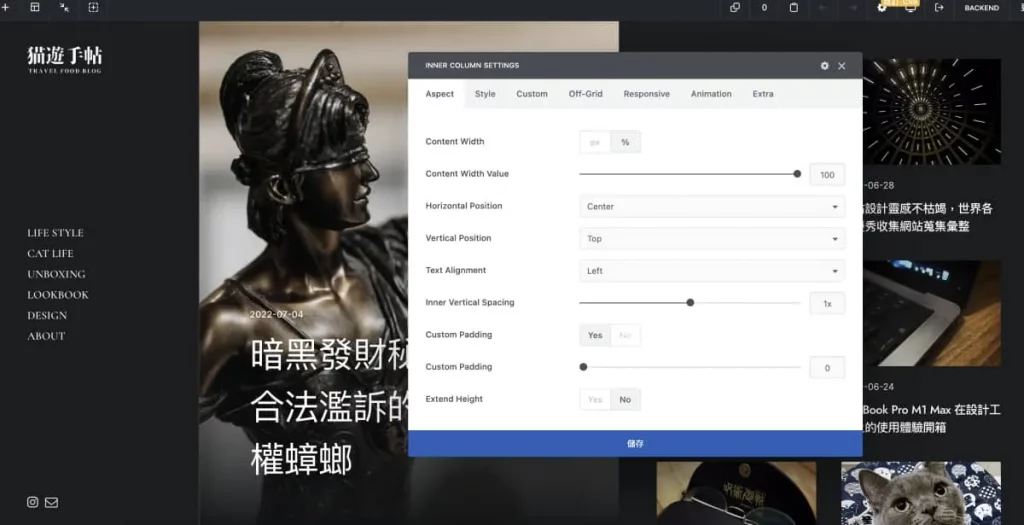
四、操作簡單的頁面編輯器
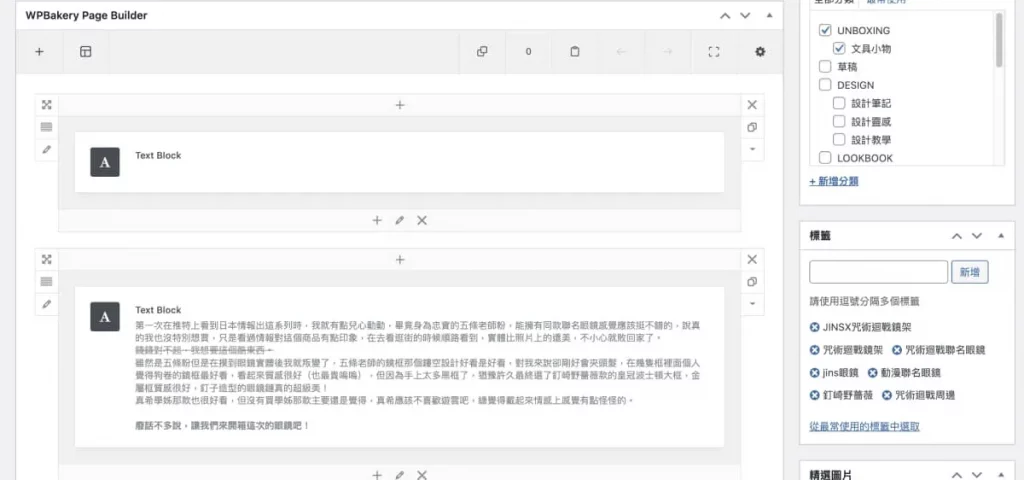
Uncode 使用 WPBakery 來做為頁面的編輯器,但又不是完全的 WPBakery ,它具有很多開發團隊獨特的自定義項目,以及一些主題特有的自定義元件,WPBakery有前端跟後端的編輯系統,但它的前端又不像 Elementor 那樣是能夠所見即所得的直接編輯,你需要先點擊對應的區塊,在彈出視窗中編輯儲存後才會顯示,大部分時間我更喜歡用後端編輯器來處理,因為他跑得更快一點。

我想或許跟所見即所得的編輯器比起來,Uncode 可能更適合對網站結構有一點概念的使用者,不然可能需要花點時間找一下,像是有些區塊的底色不一定寫在最外層的,部分區塊是寫在子層裡面,那就必須要在子層才能找到修改顏色或間距的設定。

如果你對網站的區塊 Div 有點概念,那 WPBakery 就會是一個操作起來很輕鬆的頁面編輯器,感覺就像是在用可視化的 Visual studio Code。
五、優秀的加載優化
先說我用的主機只是便宜的虛擬主機,性能不算太好,之前用的佈景主題常常卡頓,再優化都很難處理它程式碼沒寫好的問題,而 Uncode 顯然優秀不少,在不安裝外掛的前提下提供了很多重要的優化選項,像是延遲加載 CSS 跟模組化,雖然我有用 WP Rocket 來做全站的優化,但還是內建的最穩。

Uncode 佈景主題真實使用心得
經歷過上個佈景主題的禍害後,我覺得 Uncode 真的跟天使一樣。(如果你也遇到一個主題買了之後用沒多久就快一年沒有任何更新,而且 Code 沒人看得懂你也會覺得像看到鬼,)Uncode 最基本的優點就是他有在定期更新,遇到任何問題找開發團隊時回應的速度也很快速。
最值得一提的當然是它版型都很漂亮,簡潔有力,其實越簡潔的版面反而是越難做好的,Uncode 就很好的用動效提升了整體的質感,當然,如果你講求極速的載入速度是可以關閉的,可是身為設計師,我就喜歡花里胡俏的動效,我喜歡!
我是樓上的良心,上面是網站優化的錯誤示範,動效越多網站越容易卡頓,越難調教的順暢,如果你想要網站載入速度很快,通常動效關一關會比較快,而且mobile也不會有 Hover 動態。
在改用 Uncode 後,Google 突然就看得到我的網站了,不像以前老是像被估狗無視的邊緣人,我想是因為上個主題的程式碼太糟糕讓 Google 都瞎了吧,開玩笑的,Uncode 整體來說對 SEO 其實滿友好的,有感的那種,至少在處理 SEO 優化上,這個主題顯然不扯後腿。
我是覺得 Uncode 的在不寫程式碼改造的情況下,可客製化程度其實不算太高,就是概念範本跟元件模組像積木一樣換來換去(其實很多主題也是這樣,但 Uncode 的積木規範比較嚴格),但嚴格的組裝規定也讓他的程式碼相對穩定,至少是比我上一個主題穩定非常多,而且使用較少的樣式也可以讓網站更有整體統一性。
上個主題有使用 Elementor 這個插件,Uncode 沒有,這很好,身為地獄懶惰鬼,我覺得 Elementor 沒有很好用,或者該說我就是不習慣所見即所得的編輯,如果你很依賴前端視覺即時編輯的話,這個主題可能就不太適合你。
其實 Uncode 比起部落格,應該更適合拿來做藝術工作者的作品集,也很適合攝影師使用,做形象網站應該也不錯,它的模組跟版型都適合搭配漂亮的大圖使用,如果是純文字型的部落格也不是不行,就是稍微有點可惜,因為像分類列表,它都讓你搭上一張精美的配圖。
另一個特別的地方是 Uncode 綁定的是它自己專屬的 WPBakery 頁面編輯器,個人覺得習慣後就滿好用的,使用起來也很順暢,但不太適合大量用在寫文章上,寫文章的話當然是用區塊編輯較佳,省得換主題時換到吐血,而且雖然 Uncode 支援使用區塊編輯器,但不能跟它自帶的 WPBakery 混用,雖然我還是會搭配使用啦~有些文章就是想放點有花里胡俏動效跟版型不一樣的東西咩(死性不改不要學我)。
如果要說缺點的話,除了無程式碼的訂製選項較少,大概就是它開區塊編輯器不知道為啥就是偶爾有點兒卡,是「開」的時候卡,在編輯中倒是很順暢,另外就是要小心如果有些文章用區塊編輯器有些用 WPBakery,可能會不小心混用的狀況,這會導致頁面出錯崩潰。
總體來說我覺得還是滿好用的,如果你想做一個形象網站或作品集,不妨嘗試看看。
薩羅
天天只想躺床擼貓的現役產品設計師,為了在諸神黃昏的專案下不被隕石砸死學會了通靈之術,常常覺得自己應該去行天宮的地下街擺攤,期望能在有生之年看到獵人完結。